ウェブフォントの利用について
ウェブフォントとは
HTMLの<font face>タグやCSSのfont-familyプロパティでフォントを指定しても、利用者側の環境に該当フォントがなければ、代替えフォントで表示されてしまいます。
しかし、特にデザイン重視のサイトでは目を引くフォントを利用したいはずです。これを解決する仕組みとしてウェブフォントがあります。
ウェブフォントはウェブ上にフォントファイルが用意され、利用者の端末にフォントがインストールされていなくても、ウェブ上のフォントファイルを参照することで、指定した通りのフォントを利用者側に表示できるというものです。ウェブフォントのサービスはGoogleやAdobeが行っています。
ウェブフォントを利用する場合、どうしてもフォントファイルを読み込む分ページ読み込みに時間がかかってしまいますが、これはscriptタグにdeferをセットするなどして対応して下さい。
フォントファイルのダウンロードする時間は各フォンサイトにてCDNが利用されているためそれほど気になりません。
このようにPC表示の場合には利用に問題がなくなりつつあるウェブフォントですが、それでもモバイルサイトではウェブフォントを利用しないようが良さそうです。メディアクエリを利用してモバイルサイトには適用しないようにしましょう。
無償商用利用可なGoogle Fonts
Google Fonts
Googleより提供されているウェブフォントです。
Google Fonts(https://fonts.google.com/)
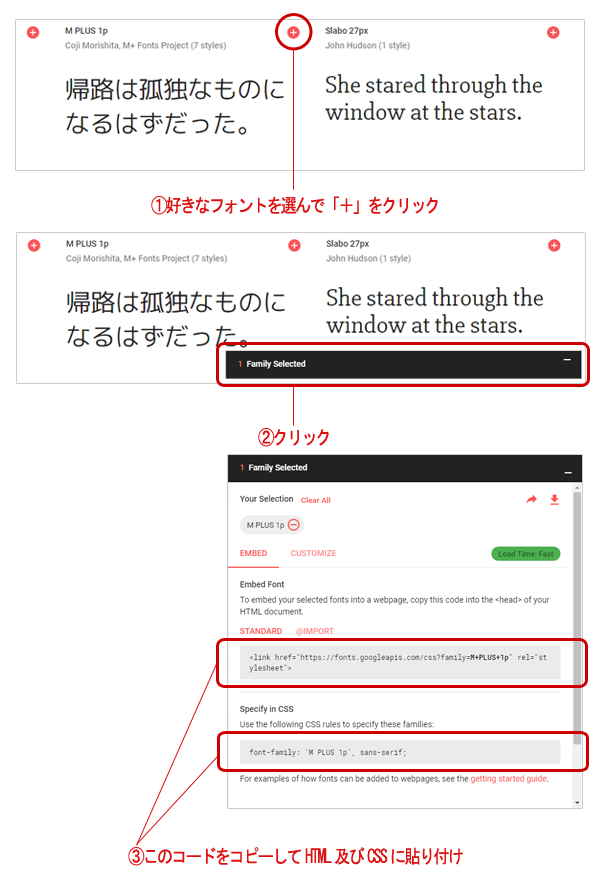
Google Fontsの使い方
使い方は非常に簡単で、好きなフォントの右上の「+」ボタンを押すと以下の画面が表示されますので、その画面上のコードをHTML及びCSSに貼り付けるだけです。

有償だが15000以上のフォントを提供するAdobe Fonts
Adobe Fonts
Adobe Fontsは旧名TypeKitと呼ばれたAdobeのフォント提供サービスです。CC(Creative Cloud)においてIllustratorやPhotoshopの単体プランもしくはコンプリートプランを契約することで、利用できるようになります。CCについてはこちらで詳しくまとめています。
ただしウェブフォントの利用には注意が必要です。CCの契約を解除するとウェブページ上のWebフォントが利用できなくなります。
Creative Cloud をキャンセルした場合、Web サイトでフォントを使用し続けることはできますか。
いいえ。Creative Cloud サブスクリプションをキャンセルすると、Web フォントを Web サイトで使用することはできなくなります。Web フォントを使用しているサイトでは、フォントスタックで指定したフォールバックフォントまたはブラウザーのデフォルトのフォントが表示されます。
Adobe Fontsフォントのライセンス(https://helpx.adobe.com/jp/fonts/using/font-licensing.php)
こうなると怖くて使えないようにも思うのですが、リスクを認識した上で利用するようにして下さい。
Adobe Fonts(https://fonts.adobe.com/)